فریم ورک فلاتر چیست و چه کاربردی دارد؟
زمان تخمینی مطالعه: 8 دقیقه
فلاتر یک فریم ورک متنباز برای ساخت اپلیکیشنهای موبایل است که توسط شرکت گوگل در سال 2017 معرفی شد. این فریمورک از زبان برنامهنویسی دارت استفاده میکند که یک زبان چندمنظوره و شیگرا است. با این حال، دارت هنوز به اندازه کافی محبوب نشده است ولی با رشد فریمورک فلاتر، توجه بیشتری به این زبان شناخته شده است. فلاتر امکان ساخت اپلیکیشنهای قابل اجرا بر روی سیستمعاملهای اندروید و iOS را فراهم میکند. از جمله شرکتهایی که به این فریمورک اعتماد کردهاند، میتوان به علی بابا اشاره کرد که اپلیکیشنهای خود را با استفاده از فلاتر ساختهاند. در کل، فریمورک Flutter امکانات گستردهای برای ساخت اپلیکیشنهای موبایل ارائه میدهد و از آن میتوان برای بسیاری از کاربردهای مختلف استفاده کرد.
بله، درسته که جاوا به عنوان زبان اصلی برنامهنویسی اندروید و Swift به عنوان زبان اصلی برنامهنویسی iOS شناخته میشوند، اما با وجود پیچیدگیهایی که در کار با این زبانها وجود دارد، توسعهدهندگان به دنبال راهحلهای جایگزین هستند.
از جمله این راهحلها میتوان به فریمورک React و زبان جاوااسکریپت اشاره کرد که امکان ساخت اپلیکیشنهای موبایلی را فراهم میکنند. همچنین فریم ورک Flutter، که از زبان دارت استفاده میکند، به عنوان یک پیادهسازی جدید و کارآمد برای توسعه اپلیکیشنهای موبایل شناخته میشود.
گوگل همچنین به دنبال توسعه سیستم عامل جدیدی به نام Fuchsia است که از هسته Zircon به جای هسته لینوکس استفاده میکند. این سیستم عامل جدید همراه با زبان دارت و فریمورک Flutter قرار بوده است تا اپلیکیشنهای موبایل جدیدی را برای سیستم عامل Fuchsia فراهم کند. این تلاشها نشان میدهد که گوگل به دنبال یک اکوسیستم یکپارچهتر و متصلتر برای خدمات و محصولات خود است.

معماری فلاتر
فلاتر به عنوان یک پلتفرم توسعه اپلیکیشنهای موبایل، از ترکیب چندین عنصر مختلف تشکیل شده است که از زبانها و کتابخانههای متنوعی استفاده میکند. این عناصر شامل موارد زیر میشود:
1. پلتفرم دارت (Dart Platform): زبان دارت، هسته اصلی فریم ورک فلاتر را تشکیل میدهد. این زبان برای توسعه برنامههای موبایل و وب استفاده میشود. همچنین، گوگل برای توسعه سرویسها و اضافه کردن قابلیتهای جدید از زبانهای دیگر نیز استفاده میکند.
2. موتور فلاتر (Flutter Engine): این موتور به زبان C++ نوشته شده است و با استفاده از کتابخانه گرافیکی Skia از رندرگیری سطح پایین پشتیبانی میکند. این موتور کتابخانههای هسته فلاتر را به پروژه اضافه میکند، از جمله کتابخانههای انیمیشن، گرافیک، فایل، ورودی و خروجی شبکه و غیره.
3. کتابخانه Foundation: این کتابخانه به زبان دارت نوشته شده است و شامل تعدادی کلاس و تابع است که امکان ساخت برنامهها با فلاتر را فراهم میکند. این کتابخانه به برقراری ارتباط با موتور فلاتر به کمک APIها کمک میکند.
4. ابزارکهای طراحی خاص: فلاتر از دو گروه ویجت استفاده میکند؛ ویجتهای Material Design که طراحی معروف گوگل را پیادهسازی میکنند و ویجتهای Cupertino که طراحی اپل را شبیهسازی میکنند. این ابزارکها امکان ساخت رابط کاربری زیبا و قابل تعامل را فراهم میکنند.

مزایای استفاده از فریم ورک فلاتر
مزایای فریمورک فلاتر را میتوان به شرح زیر خلاصه کرد:
1. بازدهی مناسب: از آنجایی که فلاتر امکان توسعه اپلیکیشنهای موبایل Cross Platform را فراهم میکند، میتوانید با استفاده از یک کد منبع، هم برای اندروید و هم برای iOS اپلیکیشن بسازید که این موضوع منجر به صرفهجویی در زمان و هزینه میشود.
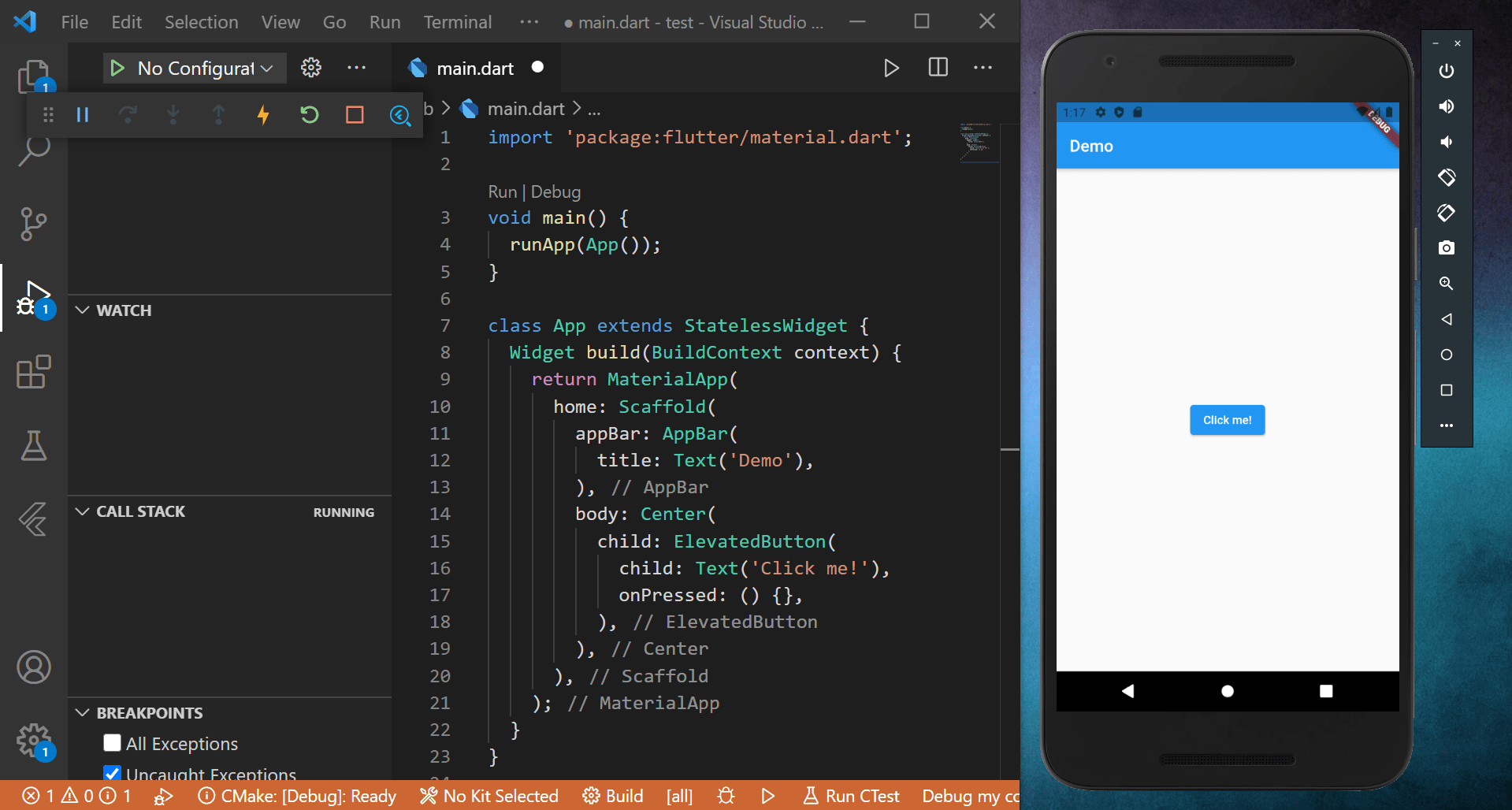
2. توسعه سریع و آسان: فلاتر از ویژگی Hot Reload پشتیبانی میکند که اجازه میدهد تغییرات در کد بلافاصله بر روی شبیهساز یا دستگاه واقعی قابل مشاهده باشند. این ویژگی باعث افزایش سرعت توسعه و افزایش بهرهوری برنامهنویس میشود.
3. یادگیری آسان: زبان دارت که برای توسعه با فلاتر استفاده میشود، یک زبان برنامهنویسی سطح بالا است که توسط گوگل مستندسازی شده است. اگر قبلاً با زبانهای شیءگرا کار کردهاید، یادگیری دارت بسیار آسان خواهد بود.
4. سازگاری: فلاتر به دلیل استفاده از ابزارهای مستقل از پلتفرم، وابستگی کمی به نوع سیستم عامل یا نسخه آن دارد. این به معنای این است که اپلیکیشنهای ساخته شده با فلاتر بر روی نسخههای مختلف سیستم عامل به درستی اجرا میشوند و تست آنها سبکتر است.
5. منبع باز و انجمن فعال: فلاتر و زبان دارت به صورت منبع باز منتشر شدهاند و به طور رایگان در دسترس هستند. این موضوع باعث شده که انجمنهای فعالی برای پشتیبانی و حل مشکلات وجود داشته باشند و یادگیری و استفاده از این فریمورک را آسانتر کند.

چرا فلاتر هنوز جا نیفتاده؟!
موانعی که ممکن است از پیشرفت و استفاده همگانی از فلاتر جلوگیری کنند عبارتند از:
1. نیاز به یادگیری زبان جدید: برنامهنویسانی که قبلاً با زبانهای native مانند جاوا، کاتلین یا سویفت کار کردهاند، برای استفاده از فلاتر باید به یادگیری زبان دارت بپردازند. این موضوع ممکن است برای برخی از برنامهنویسان چالشبرانگیز باشد.
2. پخته نبودن فلاتر برای پروژههای بزرگ: برخی از برنامهنویسان معتقدند که فلاتر هنوز قدرت و ثبات کافی برای ساخت برنامههای بزرگ را ندارد و بهتر است در پروژههای کوچکتر یا برای نمونه اولیهها استفاده شود.
3. نگرانی از جدید بودن فلاتر: برخی از برنامهنویسان ممکن است نگرانی داشته باشند که چرا باید از زبان جاوا که چندین سال است استفاده میشود، به یک تکنولوژی جدید با ثبات کمتر مهاجرت کنند.
4. محدودیتهای فنی: برخی از مفاهیم یا ابزارهایی که در پروژههای native به راحتی قابل استفاده هستند، ممکن است در فلاتر موجود نباشند یا پیادهسازی آنها مشکلاتی داشته باشد.
با این حال، باید توجه داشت که فلاتر بهطور مداوم در حال توسعه است و با گذشت زمان، ممکن است موانعی که در حال حاضر وجود دارند، رفع شود. همچنین، امکانات و قابلیتهای جدیدی که فلاتر ارائه میدهد میتواند برنامهنویسان را به سمت استفاده از این فریم ورک جلب کند.

محبوبیت فریم ورک فلاتر در چه حد است؟
آمار و ارقامی که ارائه شده است نشان میدهد که فلاتر در حال حاضر در حال جلب توجه و رضایت برنامهنویسان است. افزایش درصد رضایت کاربران از فلاتر نشاندهنده پیشرفت و توسعه مثبت این فریمورک است. همچنین، تعداد برنامههایی که با استفاده از فلاتر توسعه داده شدهاند، در حال افزایش است که این نشان از رونق و رشد این فریمورک در بازار است.
میتوان گفت که با توجه به افزایش محبوبیت و استفاده از فلاتر، این فریم ورک به مرور زمان میتواند به یکی از ابزارهای اصلی توسعه اپلیکیشنهای موبایل تبدیل شود. همچنین، توجه به این نکته مهم است که برنامهنویسان ممکن است در فرآیند آموزش و آشنایی با فلاتر بیشتری نیاز داشته باشند، اما این مسئله با گذشت زمان و افزایش تجربه قابل حل است.
بنابراین، با توجه به این آمار و ارقام، میتوان پیشبینی کرد که فلاتر در آینده نزدیک میتواند یکی از ابزارهای محبوب و پرکاربرد برای توسعه اپلیکیشنهای موبایل شود.
فلاتر یک فریمورک متنباز برای ساخت اپلیکیشنهای موبایل است که توسط گوگل در سال 2017 معرفی شد. این فریمورک از زبان برنامهنویسی دارت استفاده میکند و امکان ساخت اپلیکیشنهای قابل اجرا بر روی سیستمعاملهای اندروید و iOS را فراهم میکند.
فلاتر به عنوان یک فریمورک Cross Platform، امکان ساخت اپلیکیشنهای قابل اجرا بر روی هر دو سیستمعامل اندروید و iOS را فراهم میکند. همچنین، با ویژگیهایی مانند Hot Reload که امکان دارای توسعه سریع و آسان را فراهم میکند، فلاتر به توسعهدهندگان اجازه میدهد تا با سرعت بالا و بهرهوری بیشتری، اپلیکیشنهای خود را توسعه دهند.
برخی از موانع استفاده از فلاتر شامل نیاز به یادگیری زبان جدید (دارت) برای برنامهنویسانی است که قبلاً با زبانهای native کار کردهاند، عدم پخته بودن فلاتر برای پروژههای بزرگ، نگرانی از جدید بودن این فریمورک، و محدودیتهای فنی مانند عدم وجود برخی ابزارها و مفاهیم موجود در پروژههای native میباشد.